There are various forms of search engine optimisation, or SEO. Both the material on your website (by using more captivating headlines) and the content off your page (usually achieved via backlinks) can be enhanced.
Getting a desired position near the top, if not first place, on a search engine results page is still the aim. However, you also need to optimise technical SEO, which is a third type of SEO. For an overview of technical SEO basics, continue reading.
A solid SEO strategy is essential for optimising your Shopify site with good Shopify SEO!
Read more: Improving search engine optimisation (SEO)
What Is Shopify Technical SEO?

Technical search engine optimisation is optimising your website for search engines and improving user experience. It includes the following simple steps:
- Ensuring that your site loads fast
- Making sure that your site has a clean code structure
- Improving the usability of your site
- Creating a great user experience
How To Audit Your Shopify Store For Technical Issues

There are many ways to check for any issues with your store. Some of them involve using tools such as:
- Google Page Speed Insights
- Google Search Console (do not skip this!)
- Google Analytics
- Screaming Frog
- GTMetrix
- JetOctopus
These tools will give you a 100, indicating whether your site is loading too slowly, has errors, or is otherwise subpar. You will also need to put in several hours.
You should also use Google Analytics to track your site’s performance over time. This allows you to spot trends and patterns in your data and helps you to plan future improvements.
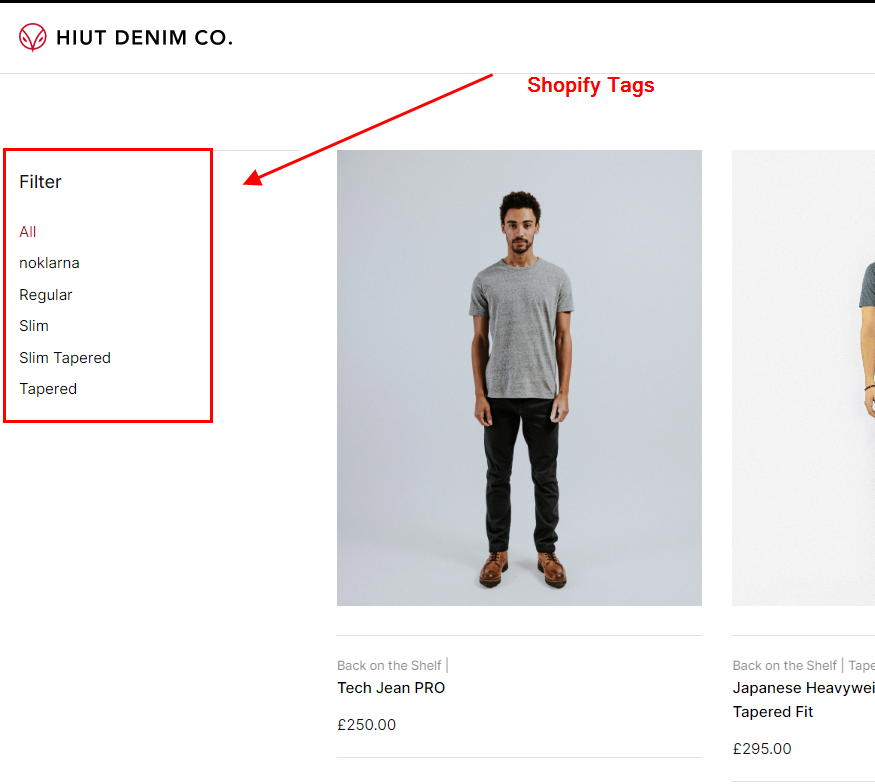
Here is a technical SEO checklist for issues you will likely encounter on your Shopify page. This easy step-by-step SEO checklist can be applied to any e-commerce platform within Shopify to improve traffic from search engines.Shopify Tags
Shopify tags are one of the popular features available to e-commerce merchants. They allow you to categorise your products into groups and then display those categories in a specific way.
For instance, let’s say you sell shoes. You could create a tag called ‘Shoe’ and add all your shoe styles under that category. Then, you could set up rules to show only the Shoe tag on the homepage but still list all of your shoe styles below it.
Your visitors would never know that you had hundreds of shoe styles unless they clicked on the ‘Shoe ‘tag.
But.
They can be an absolute nightmare!
Why?
They create many poor pages that clog the index and bring down the overall value of your store.
Here’s a fix for it.
To preserve crawl money, the fix is to set these tag pages to noindex, follow, and then noindex links to these tag pages as no-follow.
Then, manually generate these tags as new collections in areas with high search volume.
This is possible with your theme.
Edit your liquid-file with some code:
{% if current_tags %}
<meta name=”robots” content=”noindex, follow”>
{% endif %}
Shopify Collection Pages

Collection pages are a feature that lets you group similar products. When someone clicks on a collection page, they’ll get a dropdown menu of related products.
It’s important to note that collection pages are not meant to replace regular product pages. Instead, they’re designed to provide additional functionality to shoppers who want to buy multiple products at once.
Shopify collections are beneficial for selling accessories, clothing, and home goods.
Shopify Tags

Tags are another powerful tool that can help you optimise your store. They allow you to organise your products into different groups and display each group differently.
For instance, you might create a “Women’s Shoes” tag and add all the women’s shoes to that group. Then, you could create a rule to show only the Women’s Shoes tag on the homepage while displaying all of your men’s shoes below it.
Shopify Collections
Collections are another way to group similar products. Similar to tags, collections are especially useful for selling accessories, clothing, and home goods.
Internal Product Links
Another technical SEO issue with Shopify is the odd product setup.
By default, product URLs are:
/products/product-name
However, when you access them via a collection page, it will become:
/collections/name-of-category/products/product-name
The issue with this is that it is just for show. If you check these product pages for a canonical tag, you will notice a code indicating to robots that the original page is found at the /products/product-name page.
This infers that each store product has internal links to the wrong URL. While you could argue that this is a non-issue because the internal links are canonicalised, you should remember that the canonical tag more or less performs the role of a recommendation. For this reason, search engines often ignore it.
As a result, the exact product could be indexed in search engines multiple times. You also waste a crawl budget accessing the same effect through several URLs.
All these have only two benefits:
- Increasing user-friendliness
- Supporting breadcrumb links
However, none of the above justifies the SEO downsides. Therefore, it’s recommended that you fix these links by modifying your theme files to link to product pages directly.
To do this, go to the ‘Online Store’ section and navigate to Themes>Cutomize>Theme Actions>Edit Code>Snippets>Product-grid-item.liquid:
The next step is to remove the text that reads “within: collection”. When you’re done, hit the ‘Save’ button to fix all your links. Again, ensure you eliminate all instances, as sometimes your theme could have several internal linkings or a slightly different structure.
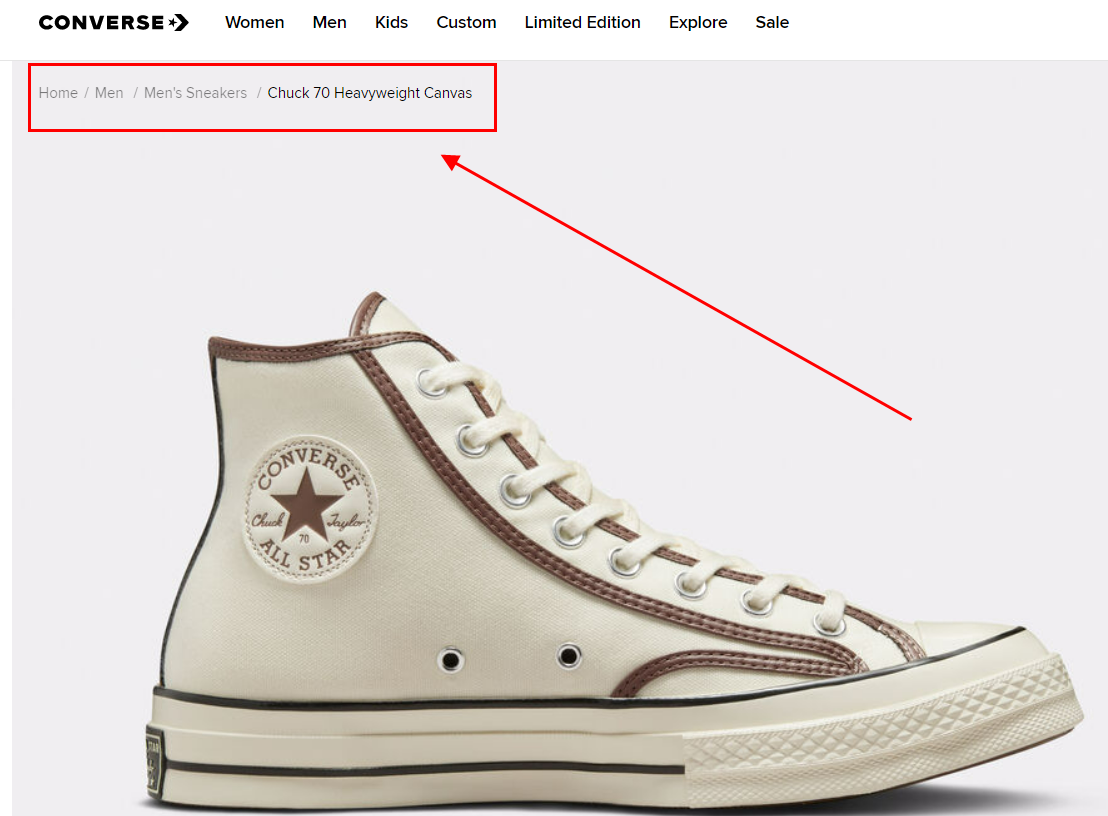
Shopify Breadcrumbs for SEO

As aforementioned, fixing your internal linkings could break breadcrumbs. You must be asking yourself what breadcrumbs are. Well, they are the tiny links that ease navigation through pages. On Shopify, the URL places breadcrumb links dynamically based on the collection used to view the product.
Alternatively, you might manually establish a breadcrumb for each item or category. This would allow you to store and access it with a custom meta field before using it in the breadcrumb theme section. This serves to re-enable breadcrumb functionality and provide extra control over the same, which is a significant SEO booster.
Product Tags
In the Shopify world, product tags serve as product filters, as you may have seen in a typical eCommerce faceted navigation. These tags have a drawback because they result in pages with scant content.
Suppose you have four size options: 100g, 200g, 250g, and 500g, and decide to tag all products across all categories with whichever sizes are offered.
You will have automatically generated tag pages such as:
- /collections/butter/100g
- /collections/butter/200g
- /collections/butter/250g
- /collections/butter/500g
This will boost keyword ranking as there is a high chance of people searching for these priority keywords. For instance, maybe there is someone specifically in need of 500g of butter.
However, this is wasted on Shopify for the following reasons:
- If you include spacing while writing the tag, it changes the space to a “+” (i.e., 500g+option), which robots.txt will block by default.
- You cannot customise the auto-generated tag page with unique H1s, title tags, priority keywords, meta descriptions, URL structure, or content.
The result is a lot of duplicate content issues. The only difference will be that the title tag will look close to:
Butter: Tagged “500g”- Brand
To check if this is happening to your store, simply perform a Google search:
Site: yourwebsite.cm intitle: Tagged – inurl: tagged
If you find no results, your page doesn’t have this issue. But, if you do, then there is a problem. The solution is to set these tag pages to noindex, follow, and then noindex links. This blocks them from using robots.txt to save on the crawl budget.
Following that, you can make these tags into fresh collections similar to category pages where there is a lot of search activity.
You can do this quickly in your theme.liquid file by using a simple code:
{% if current_tags %}
<meta name=”robots” content=”noindex, follow”>
{% endif %}
Blog Tags
Like product tags, blog tags too can be used to filter posts. Blog tasks are common on Shopify blogs to separate different categories of blog posts.
They also pose a similar issue as product tags in that they lead to the creation of multiple duplicate pages that you have no customisation or control over.
You may find this under URLs like:
/blogs/news/tagged/name-of-tag
Or with a Google search:
Site: YOURWEBSITE. com inurl: tagged
The good news? You can fix these duplicate content issues as you would the issue with product tags.
Vendor Collections
Another technical SEO issue that could result in multiple thin content pages is what is commonly known as “vendor pages”.
You can find these pages by performing a simple Google search for:
Site: YOURWEBSITE.com inurl:collections/vendors
In most situations, having a category page for every vendor (i.e., brands, manufacturers, and suppliers) is always a welcome idea. However, Shopify’s default implementation isn’t exactly helpful from an SEO perspective.
There are several reasons for this:
- The default page URL is /collections/vendors? q =Name. Besides damaging your SEO ranking, these URLs are also not user-friendly.
- These are auto-generated pages. So, if you have a vendor with two or more words, a “+” will occupy the space between these words. Consequently, Robots.txt will block this. This means that if your supplier has two or more words, it will be impossible for search engines to access the page.
- Even if search engines could see the website, there are no default SEO or content optimisation settings that would allow you to alter it. Therefore, it’s useless.
So, how do you fix this issue?
Start by setting the pages to noindex, followed by customising your theme.liquid file to look like the one below:
{% if template contains “collection” and collection.handle == “vendors” %}
<meta name=”robots” content=”noindex, follow”>
{% endif %}
This is a backup, but it would be good to do if the pages are already indexed to have them removed first.
Once you’ve done so, click the pages in your Robots.txt.
To rank for any vendor brands, it is strongly encouraged that you manually build these as new collections.
Product Types Collections
Product type pages are similar to vendor pages. You can find them under a similar type of parameter URL:
/collections/types?q=Name
Alternatively, you could perform a simple Google search:
Site: YOURWEBSITE.com inurl: collections/types
Once more, while creating your products in Shopify, the “type” parameter automatically generates product type pages. They share the same drawbacks as vendor pages and offer nothing positive.
Set the pages to noindex, follow as before, and then block with Robots.txt using this command:
{% if template contains “collection” and collection.handle == “types” %}
<meta name=”robots” content=”noindex, follow”>
{% endif %}
Image Optimisation
With Shopify, image optimisation is not perfect. This is because image files come through their content delivery network. This way, it is hard to optimize image URLs and filenames for search engines. The good news? You can control the alt tags, allowing you to optimise image files for the search results.
Adding high-quality images would improve your page’s search engine rankings. If you are looking to speed up your Shopify site, you might also consider checking the images on your collection page to ensure they are lazy loading. When an image only renders when the user navigates via the viewport, this is lazy loading.
Other Default Pages
Sometimes, there are other pages with zero benefits to search engines or the users of search engines. You might as well noindex such.
They can include:
- /collections: A list of your store collections
- /collections/all: A list of your store products
- /collections/new: A list of your store’ new products
Others include manually created best-selling product lists. You can set all these to noindex and follow if they are beneficial.
Set Up a Custom Robots.txt File
You can now set up a custom robots.txt file on Shopify. You will have more control over the aforementioned problems as a result.
You could begin by looking at your current robots.txt file here:
If you wish to customise this, head to your ‘Theme Editor’. Under ‘Templates’, select ‘Add a new template”. Proceed to select robots.text setting and click “Create template”.
You now have a robots.txt.liquid template file with the default robots.txt information. The file allows you to modify it by adding or removing rules. This action blocks search engine crawlers.
Canonicalise or Merge Product Variants
It is essential to be aware of product variants if you are producing multiple products. Creating different products for every variant could lead to unnecessary pages.
For instance, your store could have five identical products, with colour being the only distinguishing factor. You may create a page for each colour and optimise the target keywords. This will work well for you if each has a high search volume, but it’s unlikely that someone may be searching for “strapless dress violet”.
In such cases, simply merge all of them into one product with variant options set within. But, if you do not find this user-friendly, you can insert a simple canonical tag. The tag indicates to robots how to access the page. This will allow you to have as many products as you want, each pointing to a single product that search engines know is the initial to index.
How do you go about it? Include canonical tags linking to the original page.
Use Structured Data

Structured data is a way of communicating a message about a web page to search engines. Search engines use this data to understand web pages better. It is usually done with Schema.org markup. The majority of Shopify themes will include this by default. However, it wouldn’t hurt to check to ensure everything is configured correctly.
Product Structured Data
Think of product schema as an SEO tool that helps you add vital information about your products to reach potential buyers faster. It allows search engines to publish vast chunks of information about your items. Because search engines value sites that have a lot of product information, this will increase your webpage ranking.
How to Find out if Your Product Schema Is Successful
Google Search Console is helpful to webmasters and helps you correctly input your product schema. A resource that can help you set up Google Search Console is Google Analytics.
After logging into Search Console, you’ll automatically be directed to “overview”. From here, scroll to the bottom and search for ‘Enhancements’. This is an easy way to see your structural data.
If you spot ‘Products’, it implies that Google recognises your data. Therefore, ensure you have a valid schema to maximize your product schema. When you have the correct schema, you will see a number in the green section. If the number appears in red, your product schema has some issues that need resolving.
Some of the issues to expect include:
Missing Reviews
To get a valid product schema, you shouldn’t have errors or warnings. Also, you will need to complete all fields. This can be quite challenging if your product lacks reviews you can pull from. So how do you resolve this issue? By adding one review into the code directly. However, you may find the process quite excruciating as you’ll have to do this for every item.
Unparsable Structured Data
This is a common issue that can easily be fixed. A parsing error just means that your code syntax is incorrect. For example, it could result from a missing or inaccurate element. Google’s accessible schema tester will help you test your code and identify errors.
While a bit complicated, product schema plays an integral part in your SEO strategy and, consequently, your global marketing operation
Article Structured Data
If you come up with excellent content, it is only reasonable that you’d want search engine crawlers to comprehend it easily. This is where the article schema comes in. Having structured data on your page will improve the ranking of your long-tail keywords on blog posts, helping your content marketing strategy and overall digital market goals.
It also enhances the appearance of your website in search engines and allows you to appear in top stories.
Article schema should have these properties:
- Image
- Headline
- Date modified
- Date published
Conclusion
Getting a grip on search engine optimisation is particularly important for e-merchants. Technical SEO for Shopify is similar to any other platform except that you need not worry about the server. Also, you cannot access server logs to analyse bot crawl activity. Neither of these two things is a deal breaker.
Not having to worry about server issues is a burden lifted off your shoulders. The other thing you need to consider is whether identifying and solving all these technicalities is worth it. And the answer is yes. Doing so would help e-commerce sites with over a thousand pages by improving their keyword ranking, user experience, and search visibility.
The same won’t be necessary for local businesses with only ten pages on their websites. You may only deal with critical issues. Are you looking to optimise your e-commerce site? This Shopify SEO guide will help immensely.




